CSSのホバー用メディアクエリ@media (hover: hover)について解説します。
@media (hover: hover)は、 マウスなどのポインティングデバイスでホバー操作が可能な環境かどうか を判別するためのCSSのメディアクエリです。
従来のレスポンシブ対応では、画面幅によってPC/SPのスタイルを出し分けていました。しかし、画面幅による制御だけでは、PCサイズの画面幅を持つタッチデバイスでホバーアクションが効いてしまうという問題が残ります。例えばタブレットの横向きなどが該当します。
画面幅での制御に加えて、ホバーできるかどうかという制御も加えることで、ホバーアクションの最適化が簡単にできるようになります。

基本的な動作
@media (hover: hover)は、ユーザーがデバイスを使用して要素にホバー(マウスオーバー)できるかどうかを判定します。- ホバー操作が可能な環境では、
@media (hover: hover)内のCSSが適用されます。 - ホバー操作が不可能な環境(タッチパネルデバイスなど)では、
@media (hover: hover)内のCSSは無視されます。
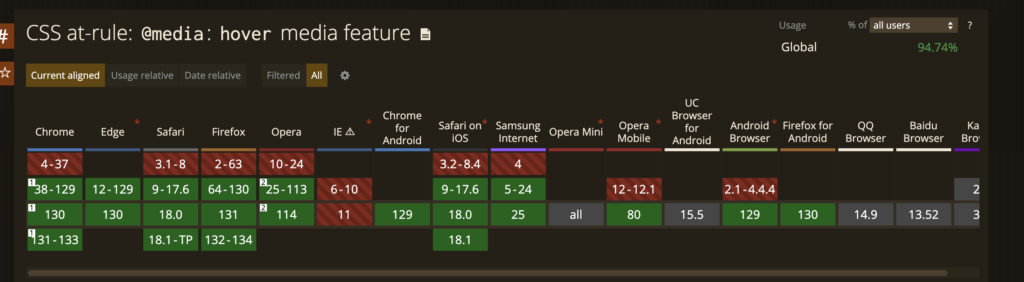
Can I Use
@media (hover: hover)はSafari 9から対応しており、実案件でも懸念なく使用できます。

使用例
/* PCサイズかつホバー操作が可能な環境でのみ適用されるスタイル */
@media screen and (min-width:1024px){ .button{ background-color: #ccc; } @media (hover: hover) { .button:hover { background-color: #f0f0f0; } }
}上記の例では、マウス操作が可能な環境では、ボタンにマウスオーバーした際に背景色が#f0f0f0に変化します。タッチパネルデバイスなどでは、ホバー操作はできないため、ホバースタイルは適用されません。
PCサイズのメディアクエリの中で、ホバーのスタイルのみにホバーのメディアクエリを指定するのがポイントです。
コードスニペット
vscodeやcursorに以下のスニペットを登録しておくことで、mqHoverとタイプするだけでスムーズにホバーメディアクエリを指定できます。
.code-snippetsファイルに以下を追記
"mqHover": { "prefix": "mqHover", "body": [ "@media (hover: hover) {", " $0", "}" ], "description": "sass snippet for media query" },スニペットのテキストはmqHoverとしていますが呼び出しやすいテキストに変更して使ってください。
使用上の注意点
タッチパネルデバイスの中には、マウスも接続して使用できるものがあります。このような環境では、 @media (hover: hover) は true と評価されます。マウス接続下かつユーザーがタッチパネルで操作している場合は、ホバー効果が効いてしまいます。
まとめ
@media (hover: hover)は、ホバーアクションのスタイルを、ホバー可能な環境にだけ適用できる便利なメディアクエリ。- PCサイズのメディアクエリの入れ子にして、さらに:hoverスタイルだけに@media (hover: hover){}を適用する。
- Safari 9 から対応なので案件でも心配なく使える。
- タッチパネルデバイスにマウスを接続し、かつタッチパネル操作をしている場合はホバー効果が効いてしまう。



